In the world of design, a compelling UI/UX portfolio is your golden ticket to landing coveted job opportunities and freelance projects. A well-crafted portfolio not only showcases your skills and experience but also tells a story about your design philosophy and problem-solving abilities. This guide will provide you with all the details you need to create an outstanding UI/UX portfolio, complete with examples and best practices.
Understanding the Importance of a UI/UX Portfolio
A UI/UX portfolio is more than just a collection of your work; it’s a narrative that demonstrates your ability to think critically, solve problems creatively, and design user-centric solutions. Employers and clients look for portfolios that not only highlight technical skills but also show how a designer approaches challenges and delivers effective solutions.
Key Components of a UI/UX Portfolio
Introduction/About Me Section
- Personal Background: Share a brief overview of who you are, your background, and what drew you to UI/UX design.
- Design Philosophy: Explain your approach to design and what principles guide your work.
- Professional Experience: Highlight key roles, projects, and experiences that have shaped your career.
Case Studies
- Problem Statement: Clearly define the problem you were trying to solve.
- Process: Detail your design process, including research, ideation, prototyping, and testing.
- Solutions: Present your final designs, along with before-and-after comparisons if applicable.
- Outcomes: Discuss the results of your designs, such as user feedback, metrics, or project success stories.
Visual Design Showcase
- UI Elements: Highlight specific UI components like buttons, icons, and navigation menus.
- Layouts: Show examples of your layout designs for different devices (e.g., mobile, tablet, desktop).
- Branding Elements: Include any branding work you’ve done, such as logos and style guides.
User Experience Demonstrations
- User Flows: Illustrate the user journeys you designed, showing how users interact with your product.
- Wireframes and Prototypes: Include both low-fidelity wireframes and high-fidelity prototypes to demonstrate your process.
- Usability Testing: Share insights from usability tests, including methods used and how feedback was incorporated into the design.
Skills and Tools
- Technical Skills: List the design and prototyping tools you are proficient in, such as Sketch, Figma, Adobe XD, and InVision.
- Soft Skills: Highlight essential soft skills like communication, teamwork, and problem-solving.
Contact Information
- Professional Contact: Provide your email, LinkedIn profile, and any other relevant contact information.
- Call to Action: Encourage potential employers or clients to reach out to you for projects or collaborations.
Best Practices for Creating a UI/UX Portfolio
Tell a Story
Your portfolio should tell a cohesive story about your design journey. Each project should have a clear narrative arc, from the initial challenge to the final outcome. Use storytelling techniques to make your case studies engaging and memorable.
Focus on Quality Over Quantity
It’s better to showcase a few well-documented projects than to overload your portfolio with numerous but less detailed examples. Highlight your best work and provide in-depth insights into your design process and decision-making.
Showcase a Diverse Range of Work
Demonstrate your versatility by including projects that span different industries, platforms, and design challenges. This shows that you can adapt your skills to various contexts and requirements.
Highlight Your Unique Contributions
Make it clear what your role was in each project. Whether you led the design, conducted user research, or created prototypes, specify your contributions to illustrate your strengths.
Keep It Updated
Regularly update your portfolio with new projects and remove older work that no longer represents your current skill level. An up-to-date portfolio shows that you are active and continuously improving your craft.
Make It User-Friendly
Your portfolio itself should be an example of excellent UI/UX design. Ensure that it is easy to navigate, visually appealing, and accessible on various devices. Pay attention to loading times, responsiveness, and overall user experience.
Use High-Quality Visuals
Invest in high-quality visuals to make your portfolio stand out. Use professional mockups, clear screenshots, and well-designed layouts to present your work in the best possible light.
Include Testimonials
If possible, include testimonials from clients, colleagues, or mentors. Positive feedback adds credibility to your portfolio and provides an external validation of your skills.
Sarah Doody’s portfolio is a masterclass in storytelling. Each case study is presented as a detailed narrative, complete with user personas, research insights, design iterations, and final outcomes. Her clean and professional layout makes it easy to follow her design process from start to finish.

Tobias van Schneider’s portfolio stands out for its bold and creative design. He uses high-quality visuals and engaging animations to showcase his projects. Each case study is visually distinct, reflecting the unique branding and style of the project.
Julie Zhuo, a former VP of Product Design at Facebook, has a portfolio that emphasizes her leadership and strategic thinking. Her case studies focus on the impact of her designs and the lessons learned, providing deep insights into her approach to design.

Aaron Rapp’s portfolio is notable for its simplicity and clarity. He uses a minimalist design to focus attention on his work, with each project clearly explained and supported by high-quality visuals. His portfolio is easy to navigate, reflecting his strong understanding of user experience.

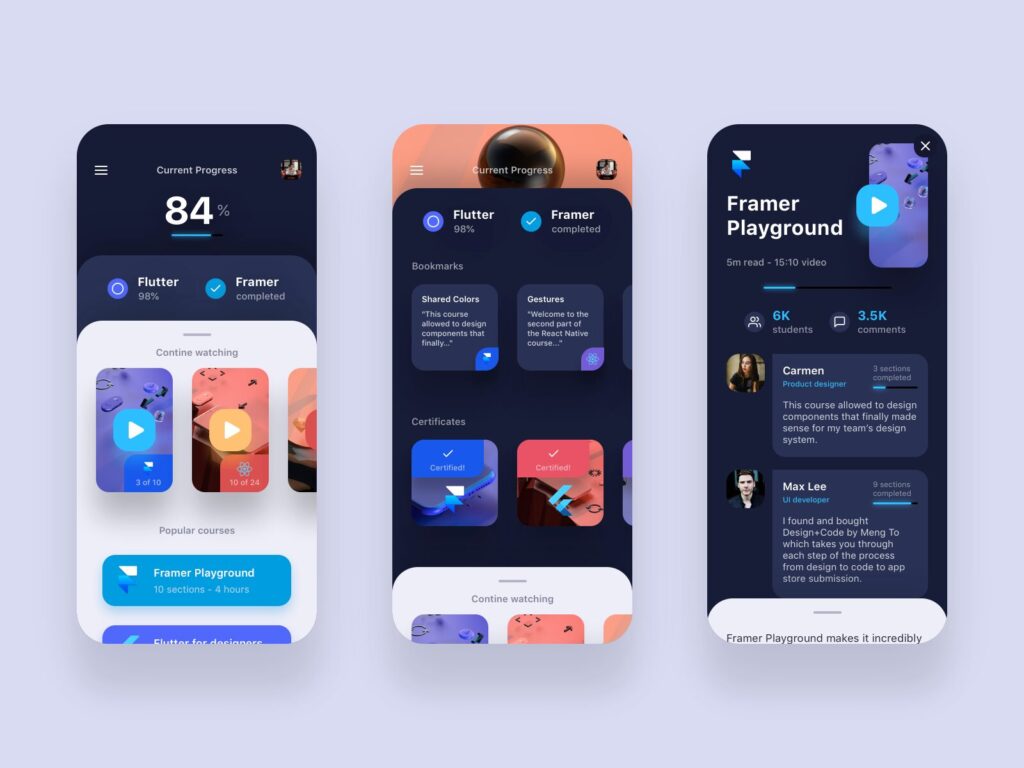
Meng To, the creator of Design+Code, showcases his work through detailed tutorials and guides. His portfolio not only highlights his design skills but also his ability to teach and communicate complex concepts. The use of interactive elements and code snippets sets his portfolio apart.
Conclusion
A strong UI/UX portfolio is essential for demonstrating your skills, experience, and design philosophy. By focusing on storytelling, quality, diversity, and usability, you can create a portfolio that stands out to potential employers and clients. Keep your portfolio updated, showcase your best work, and ensure it reflects your unique contributions and strengths.
Investing time and effort into creating an impressive UI/UX portfolio will pay off by opening doors to exciting career opportunities and helping you establish yourself as a talented and versatile designer in the competitive world of UI/UX design