In the ever-changing digital landscape, UX designer is becoming increasingly multi-disciplinary. UX designers are expected to wear multiple hats researcher, strategist, visual designer, developer liaison and often within the same project. To meet these rising expectations, designers need more than just talent; they need powerful, intuitive tools that can streamline their workflow, support collaboration, and improve user outcomes. Below is a thoroughly expanded breakdown of the top 10 UX tools every designer should master in 2025.
1. Figma – The Central Hub for UX Design Collaboration

✅ Category: Interface Design, Prototyping, Collaboration
Best For: Real-time collaboration, design systems, responsive UI
Overview:
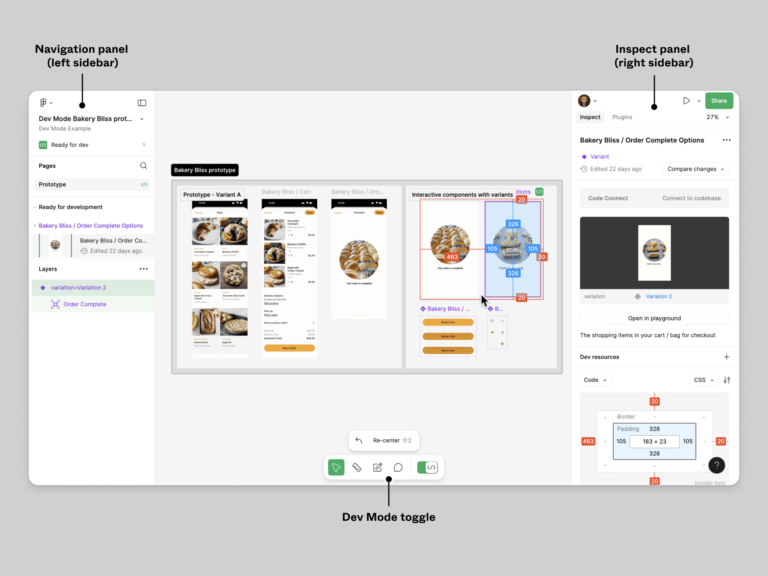
Figma has solidified its position as the go-to tool for modern UX design teams. Its browser-based platform allows seamless collaboration, live editing, and shared libraries—ideal for distributed teams. Designers, developers, and stakeholders can all collaborate in the same space.
Why It’s Essential in 2025:
AI-driven features suggest layout improvements and generate components.
Streamlined auto-layout tools for dynamic and responsive design.
Integrated plugin ecosystem (e.g., accessibility checkers, icon sets).
Deep integration with FigJam for wireframing and brainstorming.
Pro Tip: Set up a design system in Figma for consistency and faster onboarding of new team members.
2. Adobe XD – Seamless Design in the Adobe Ecosystem

✅ Category: Prototyping, Voice & Gesture Design
Best For: Designers who use Photoshop, Illustrator, After Effects
Overview:
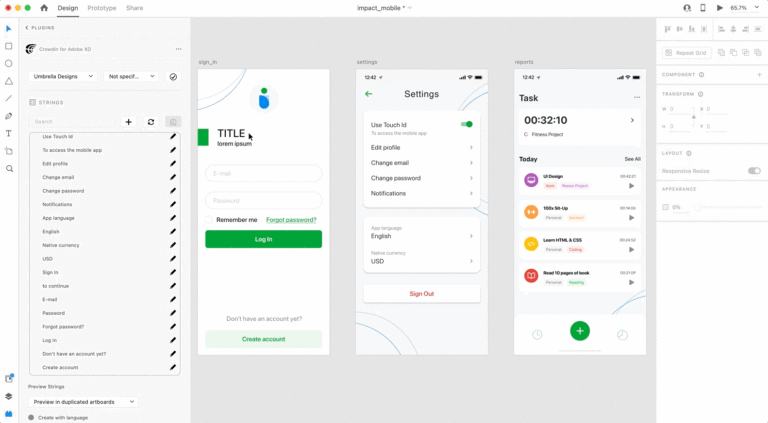
Adobe XD continues to improve with robust features for designing high-fidelity interfaces and immersive experiences. It supports voice commands, gamepad inputs, and real-time animations—making it great for AR/VR and IoT projects.
Why It’s Essential in 2025:
Tight integration with Creative Cloud.
Voice and gesture support for emerging tech (e.g., wearables, AR).
Component states and auto-animate simplify interactive flows.
Live co-editing for team collaboration.
Pro Tip: Use XD’s cloud docs to track version history and share prototypes with comments.
3. Maze – Fast, Remote UX Testing at Scale

✅ Category: Usability Testing, Analytics
Best For: Gathering rapid user feedback on prototypes
Overview:
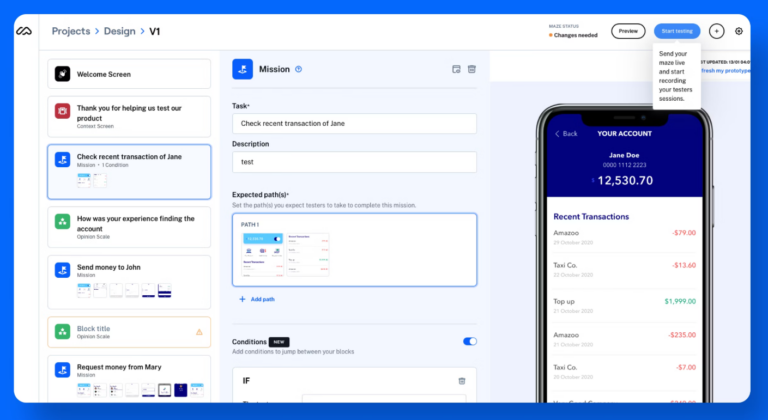
Maze bridges the gap between design and validation. It enables remote, unmoderated usability tests directly from tools like Figma, Sketch, or Adobe XD. You can get qualitative and quantitative feedback without coding or development.
Why It’s Essential in 2025:
Supports A/B testing, heatmaps, and click tracking.
AI-generated summaries and behavioral predictions.
Easily integrates with your existing design workflow.
Enables iterative, data-informed design decisions.
Pro Tip: Use Maze early and often during the design process to avoid costly post-launch UX issues.
4. Hotjar – See How Users Interact in Real-Time

✅ Category: User Behavior Analytics
Best For: Visualizing user behavior on live websites
Overview:
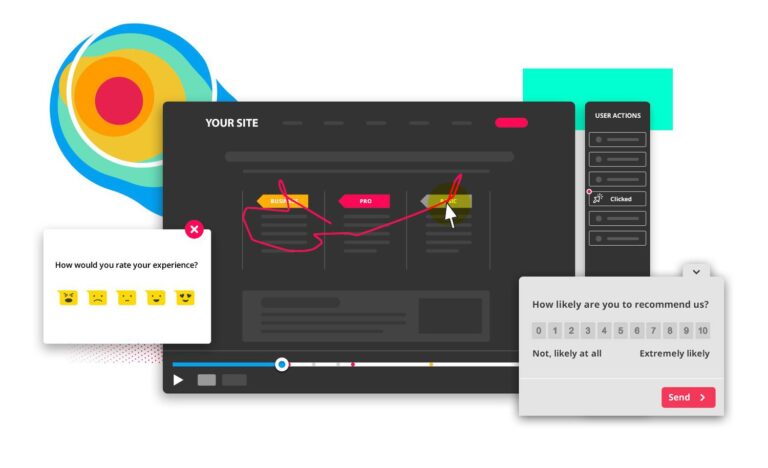
Hotjar provides heatmaps, scroll maps, and session recordings that reveal how users interact with your product. It’s a powerful tool for spotting friction points, understanding drop-offs, and validating design decisions with real-world data.
Why It’s Essential in 2025:
AI-enhanced session summaries for faster insights.
Advanced segmentation and funnel analysis.
Real-time user feedback via surveys and polls.
Ideal for post-launch UX monitoring and optimization.
Pro Tip: Pair Hotjar with A/B testing tools to measure UX impact more effectively.
5. Webflow – Design and Build Without Code

✅ Category: Visual Web Development
Best For: Designers who want full creative control without relying on developers
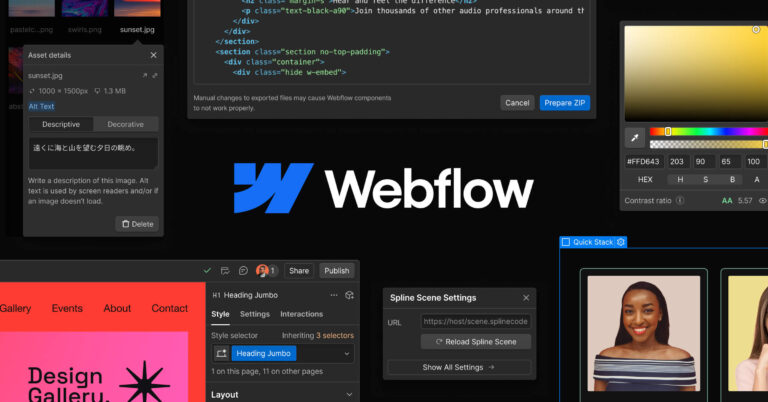
Overview:
Webflow empowers UX designers to create production-ready websites through visual design tools. It eliminates the handoff gap between design and development and allows immediate deployment of live, interactive experiences.
Why It’s Essential in 2025:
Powerful CMS and e-commerce integrations.
Built-in accessibility, SEO, and performance checks.
Responsive breakpoints for true multi-device design.
Ideal for MVPs, landing pages, and startup websites.
Pro Tip: Use Webflow to prototype functional versions of web apps or marketing pages with animations and interactions.
6. Notion – A Digital Brain for UX Projects

✅ Category: Knowledge Management & Documentation
Best For: Organizing research, personas, workflows, and strategy
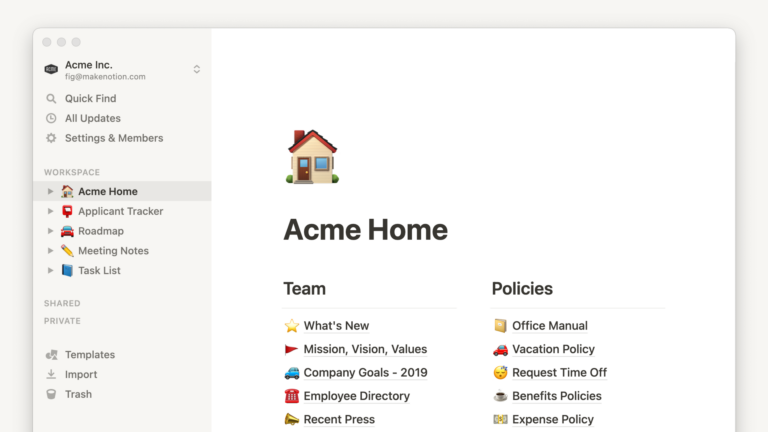
Overview:
Notion is more than a notes app. It acts as a centralized workspace where UX designers can track research findings, user feedback, design processes, stakeholder reviews, and project documentation—all in one place.
Why It’s Essential in 2025:
Build UX research databases and journey maps.
Embed live Figma designs, PDFs, videos, and test results.
New AI assistant for auto-summarizing user research and interview notes.
Supports team-based collaboration with role-based access.
Pro Tip: Create a design decision log to track rationale and reduce misalignment with stakeholders.
7. Optimal Workshop – Master Information Architecture

✅ Category: UX Research & Testing
Best For: Card sorting, tree testing, content strategy
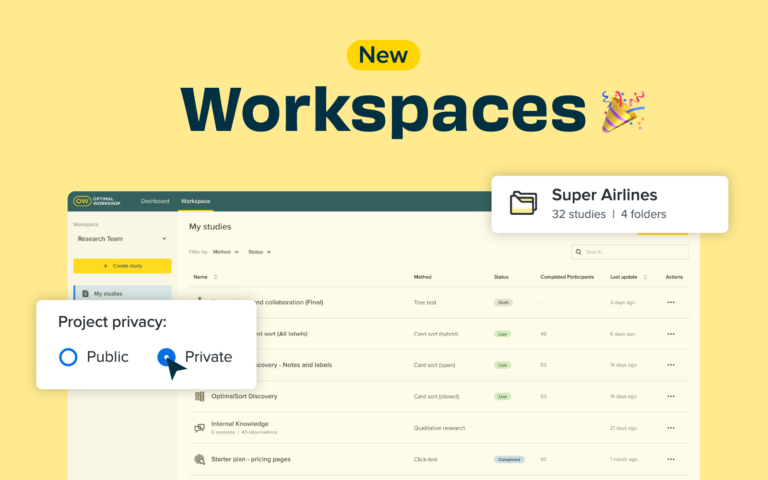
Overview:
Optimal Workshop helps you design user-centric information architecture. It’s especially useful for structuring large-scale websites or apps, ensuring users can find what they need with ease.
Why It’s Essential in 2025:
Supports open, closed, and hybrid card sorts.
Treejack tests your site structure with real users.
Seamless reporting and visualizations.
Integration with Figma allows importing visual hierarchies for testing.
Pro Tip: Run a card sorting test before redesigning any menu or content structure.
8. FigJam – Where Ideas Begin

✅ Category: Online Whiteboarding
Best For: Brainstorming, journey mapping, collaborative workshops
Overview:
FigJam is Figma’s whiteboarding companion that brings teams together at the ideation phase. Whether mapping a user flow, building a persona, or conducting a design sprint, FigJam is a flexible canvas for collaborative thinking.
Why It’s Essential in 2025:
Smart templates for UX exercises (e.g., empathy maps, feedback grids).
Real-time collaboration with voting, comments, and cursor chat.
Works perfectly alongside Figma with drag-and-drop integration.
Pro Tip: Use FigJam during stakeholder workshops to visualize feedback live.
9. Lookback – Deep-Dive User Interviews

✅ Category: Remote Research & Interviewing
Best For: Moderated usability testing, user interviews
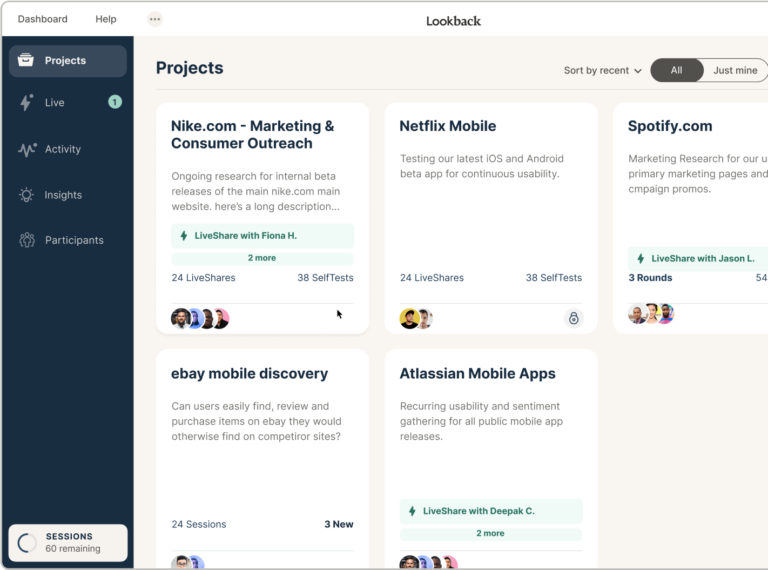
Overview:
Lookback allows UX designers to conduct, record, and analyze remote usability sessions and interviews. It helps you capture user sentiment, facial expressions, and feedback in context.
Why It’s Essential in 2025:
Supports live and self-test sessions.
Note-taking, tagging, and team commenting features.
AI-powered sentiment analysis and automatic highlight reels.
Facilitates qualitative research without travel costs.
Pro Tip: Schedule usability tests at different design stages to validate early concepts.
10. Contrast – Designing for Accessibility

✅ Category: Accessibility Testing
Best For: Ensuring inclusive, WCAG-compliant designs
Overview:
Accessibility is now a legal and ethical requirement, not an option. Contrast is a lightweight tool that helps UX designers identify contrast issues in real time, ensuring text is readable and interfaces are inclusive.
Why It’s Essential in 2025:
Immediate WCAG 2.2 compliance checks.
Chrome extension for testing live websites and prototypes.
Suggests color alternatives based on brand palettes.
Exportable reports for dev handoffs.
Pro Tip: Start every design with accessibility in mind, not as an afterthought.
UX Designer Technical Skills (2025)
1. Wireframing & Prototyping
A core skill for visualizing layout and functionality, wireframing allows designers to establish basic structure without distractions. Tools like Figma and Adobe XD help translate these wireframes into clickable prototypes, simulating the actual user experience. Prototyping reduces guesswork and allows early testing with stakeholders and users.
2. UX Research & Testing
Understanding your user is fundamental. In 2025, UX designers must know how to conduct and analyze moderated interviews, unmoderated tests, surveys, heatmap analysis, and card sorting exercises using tools like Maze, Lookback, and Optimal Workshop. Research doesn’t just validate; it drives design strategy.
3. Information Architecture (IA)
As digital products scale in content and complexity, structuring that content becomes critical. UX designers need to be comfortable creating navigation schemas, taxonomies, and user flows. Tree testing and card sorting are key skills for optimizing IA in large systems like enterprise dashboards or content-heavy websites.
4. Visual and Responsive UI Design
With users accessing applications on phones, tablets, desktops, and even smart TVs, responsive design is no longer optional. Designers must master auto-layouts, grids, and responsive breakpoints, ensuring that the user interface performs beautifully on all devices.
5. Accessibility Design
Designing with inclusivity in mind isn’t just good practice—it’s increasingly a legal necessity. Understanding WCAG standards and ensuring proper contrast, keyboard navigation, and screen reader compatibility is essential. Tools like Contrast and Webflow’s accessibility checker help automate these checks during design.
6. Basic HTML/CSS Knowledge
While not expected to write production code, a working knowledge of HTML and CSS helps UX designers communicate more effectively with developers. This understanding is particularly useful when using no-code tools like Webflow, where designs are converted directly into clean, exportable code.
7. Data Interpretation & Behavioral Analytics
Designers should be comfortable interpreting quantitative data from tools like Hotjar, Google Analytics, and Maze to inform design changes. Understanding where users click, hesitate, or drop off allows for evidence-based iteration.
8. Component Libraries & Design Systems
Scalability in design means reusability. UX designers in 2025 are expected to build and maintain design systems and reusable component libraries. These systems not only ensure brand consistency but also speed up onboarding and project delivery.
UX Designer Workplace Skills
While technical expertise is critical, a successful UX designer also thrives in cross-functional, fast-paced team environments. These workplace skills are what make a designer not just effective, but indispensable.
1. Empathy & User Advocacy
At its core, UX design is about solving human problems. Designers must be empathetic toward the end user’s frustrations, motivations, and limitations. This extends into how they interpret research and present ideas—always advocating for what’s best for the user, even if it contradicts business assumptions.
2. Communication & Storytelling
Being able to clearly explain design choices, user flows, or test results to stakeholders is vital. UX designers should be skilled in both visual communication (e.g., journey maps, wireframes) and verbal/written communication, often presenting complex insights in simple, persuasive terms.
3. Collaboration & Team Integration
UX designers regularly work with developers, product managers, marketers, and even legal teams. Success in this role requires openness to feedback, an ability to synthesize diverse inputs, and a collaborative mindset. Tools like FigJam and Notion help facilitate this synergy.
4. Critical Thinking & Problem-Solving
Each product challenge brings unique constraints—technical, financial, or behavioral. UX designers must think critically to balance user needs with business goals, applying design thinking frameworks like double diamond, lean UX, or design sprints to structure their approach.
5. Time Management & Prioritization
Designers often juggle multiple projects with varying timelines. Strong organizational habits and the ability to prioritize tasks based on impact, urgency, and available data are key to staying productive without sacrificing quality.
6. Adaptability & Continuous Learning
With the rapid evolution of tools, platforms, and best practices, UX designers must constantly learn, unlearn, and relearn. Whether it’s adapting to a new prototyping tool or understanding how AI changes user behavior, adaptability ensures continued relevance and success.
7. Feedback Handling & Iteration
UX is inherently iterative. Designers must seek and embrace feedback, whether it’s from users, stakeholders, or developers. Being comfortable revising work and refining based on insights is what leads to great products.
FAQs
1. Do I need to learn all 10 tools to be a good UX designer?
Not necessarily. It’s more important to understand the purpose and value of each tool than to master them all. Start with one design tool (like Figma), one research tool (like Maze or Lookback), and a documentation tool (like Notion), then expand based on your role or team needs.
2. Are these tools beginner-friendly?
Yes, many tools such as Figma, Notion, and Maze are user-friendly and designed with onboarding in mind. They include tutorials, templates, and vibrant communities. Some tools, like Webflow or Adobe XD, may require more technical familiarity but are learnable with practice.
3. Can I use these tools for mobile app design?
Absolutely. Most of the tools mentioned—especially Figma, Adobe XD, and Maze—support mobile design workflows, including screen sizes, gestures, and responsive layouts. Tools like Lookback and Hotjar also support testing and tracking for mobile experiences.
4. Are these tools free or paid?
Most tools offer free plans with limited features, ideal for students, freelancers, or small teams. However, for advanced features like team collaboration, analytics, or AI integration, you’ll likely need a paid plan. Figma, Maze, and Notion all have excellent free tiers to start with.
5. What’s the most important UX tool in 2025?
Figma remains the cornerstone for design and prototyping. However, pairing it with a testing platform like Maze and a knowledge base like Notion gives UX designers a balanced toolkit covering ideation, execution, and validation.
6. Do I need to know how to code as a UX designer?
No, but understanding the basics of HTML, CSS, and how the web works can greatly improve collaboration with developers and inform your design decisions. Tools like Webflow allow you to design with code principles in mind, even if you don’t write code yourself.
7. How do I choose the right UX tools for my team?
Start by identifying your workflow needs:
For design and prototyping → Figma or Adobe XD
For research and validation → Maze, Optimal Workshop, Lookback
For behavioral analytics → Hotjar
For organization → Notion
For accessibility → Contrast
Consider integration options, team size, budget, and familiarity when deciding.
8. Which tools are best for remote UX teams?
Figma, FigJam, Lookback, Maze, and Notion are all optimized for remote collaboration. They allow live editing, feedback collection, and real-time observation, making them ideal for distributed teams or asynchronous workflows.
9. Can these tools integrate with each other?
Yes! Many of them are designed to work together. For example:
Maze integrates with Figma for testing prototypes.
Notion can embed Figma frames and Maze reports.
Optimal Workshop and FigJam can be linked for ideation to testing.
Webflow exports designs for real deployment, which complements Figma or XD workflows.
10. What if my team already uses other tools?
That’s fine. The goal is to choose tools that align with your process, not to follow trends blindly. For example, if your team uses Sketch or InVision, you can still incorporate Maze or Notion to round out your workflow. Many UX tools are compatible with each other or offer APIs and plugins for flexibility.
11. How do these tools support accessibility in UX design?
Accessibility is increasingly built into tools like Figma (through plugins), Webflow (with automated checks), and Contrast (dedicated color testing). By integrating these tools early in the design process, designers can ensure compliance with WCAG guidelines and create inclusive products.
12. What skills should I build alongside these tools?
In addition to tool proficiency, focus on:
User research methods
UX writing and content design
Emotional intelligence and empathy
Cross-functional collaboration
Agile methodologies and product thinking
These skills enhance your impact and make tool use more strategic rather than tactical.
