A web developer’s portfolio is more than just a showcase of skills; it’s a testament to their creativity, technical prowess, and ability to solve problems. In an industry where first impressions matter immensely, a well-crafted portfolio can be the difference between landing a dream job or gig and being overlooked. This article delves into the essential components of a standout web developer portfolio, highlights some of the most dazzling examples, and offers tips on how to create your own exceptional portfolio.
Why a Portfolio is Essential for Web Developers
A well-crafted portfolio is a crucial asset for web developers, serving multiple purposes that contribute to professional growth and success. Here’s a deeper look into why a portfolio is indispensable:
1. Showcase of Skills
Coding Abilities: A portfolio allows you to demonstrate your proficiency in various programming languages and frameworks. By showcasing real projects, you provide concrete evidence of your coding capabilities.
Design Sensibilities: It’s not just about the code. Your portfolio reflects your understanding of design principles, user experience (UX), and user interface (UI). A visually appealing and intuitive portfolio indicates that you can create engaging and accessible websites.
Problem-Solving Skills: Through detailed project descriptions, you can illustrate how you approach and solve complex problems. Potential employers or clients can see your thought process, from identifying issues to implementing effective solutions.
2. Professional Identity
Digital Business Card: Your portfolio acts as an online business card, giving people a quick overview of who you are and what you do. It’s a first impression that can set the tone for future interactions.
Personal Brand: A well-crafted portfolio helps in establishing your personal brand. It reflects your style, professionalism, and personality, distinguishing you from other developers.
Credibility: Including testimonials, certifications, and links to professional social media profiles can enhance your credibility. It shows that you are a well-rounded professional who is serious about your career.
3. Proof of Experience
Tangible Evidence: Unlike a resume that lists your experiences and skills, a portfolio provides tangible evidence. Employers can see the actual projects you’ve worked on, which speaks louder than words on a resume.
Project Diversity: By showcasing a variety of projects, you demonstrate your ability to handle different types of work. This can include personal projects, freelance gigs, or contributions to open-source projects.
Results and Impact: Highlighting the results of your projects, such as increased traffic, improved user engagement, or enhanced performance, shows the impact of your work. It’s a powerful way to illustrate your effectiveness and the value you can bring to potential employers or clients.
4. Differentiation
Unique Projects: In a crowded market, having unique and innovative projects in your portfolio can make you stand out. It shows that you bring something different to the table.
Specialized Skills: Highlighting specialized skills or niche expertise can set you apart from other developers. Whether it’s proficiency in a particular technology or experience in a specific industry, these details can differentiate you from the competition.
Visual Appeal: A well-designed portfolio not only showcases your skills but also attracts attention. The visual appeal can make a lasting impression and help you stand out.
5. Client Attraction
Demonstrated Capability: Potential clients or employers look for evidence that you can deliver on their needs. A portfolio with detailed case studies and successful projects demonstrates your capability and reassures them of your skills.
Creativity: Your portfolio is an opportunity to show off your creativity. Innovative designs, unique solutions, and creative problem-solving can attract clients who are looking for something special.
Engagement: A portfolio that is interactive and engaging can captivate visitors. Features like live project demos, interactive elements, and engaging visuals can keep potential clients or employers interested and encourage them to reach out.
Professionalism: A well-maintained portfolio signals professionalism. It shows that you are organized, detail-oriented, and committed to presenting your best work. This can instill confidence in potential clients or employers regarding your reliability and work ethic.
Dazzling Portfolio Examples

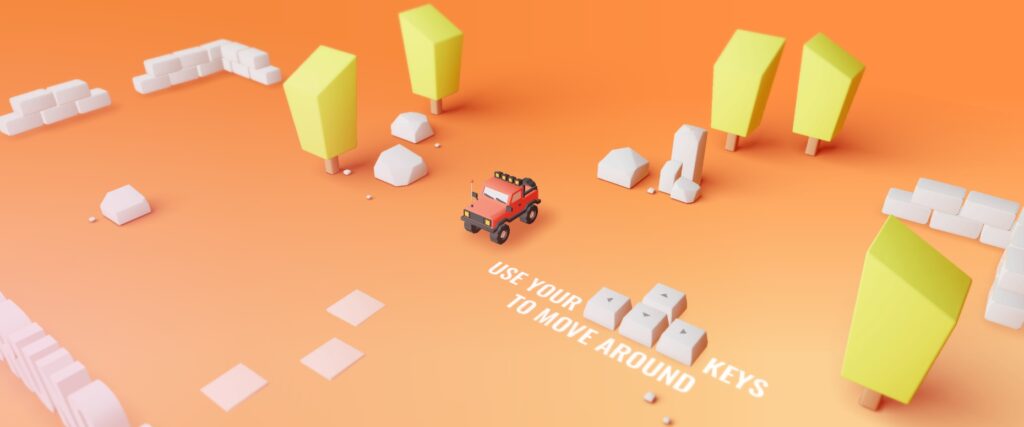
- Interactive Experience: Drive a car around the screen while learning about Bruno’s career.
- Unique Presentation: Combines playfulness with professional information.
- Engaging Feature: The interactive element makes exploring his portfolio a memorable experience.

- Creative 3D Shapes: Animations that respond to user interactions.
- Unique Identity: The “Sharlee” identity is adaptable and modular for his online presence.
- Thoughtful Design: Colors and identity reflect careful consideration.
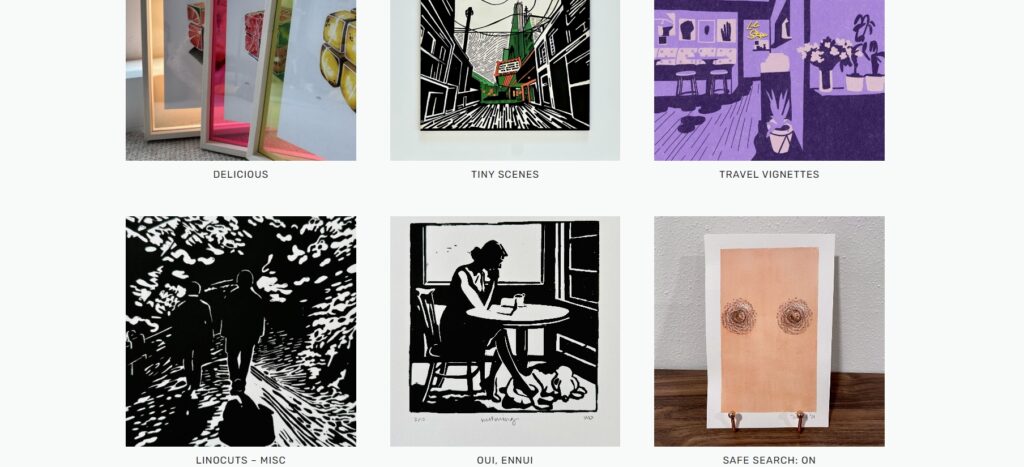
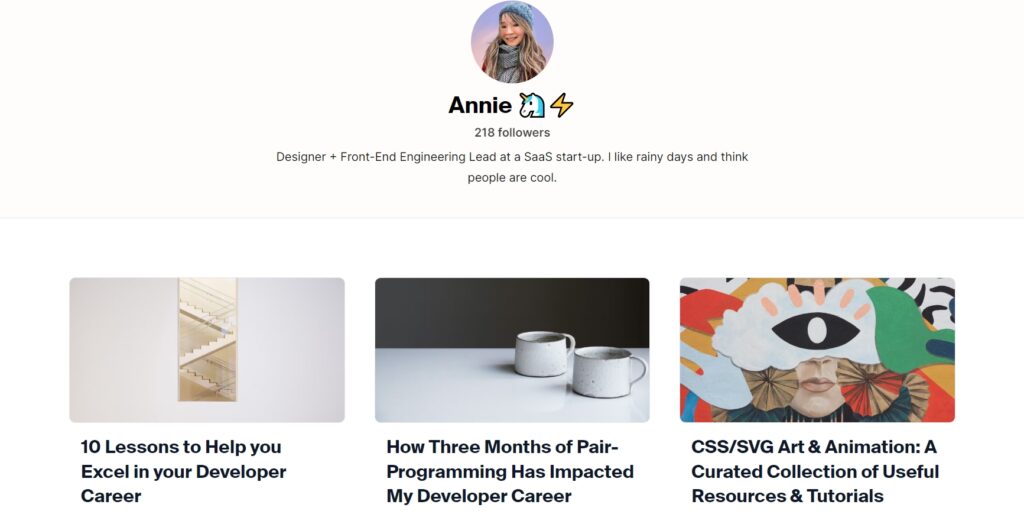
- Fun Side Projects: Showcases unique projects like Tiny Care Terminal.
- Rich Content: Includes articles, projects, and art, reflecting her multifaceted creativity.
- Personal Touch: Demonstrates how to share personal interests and professional work.

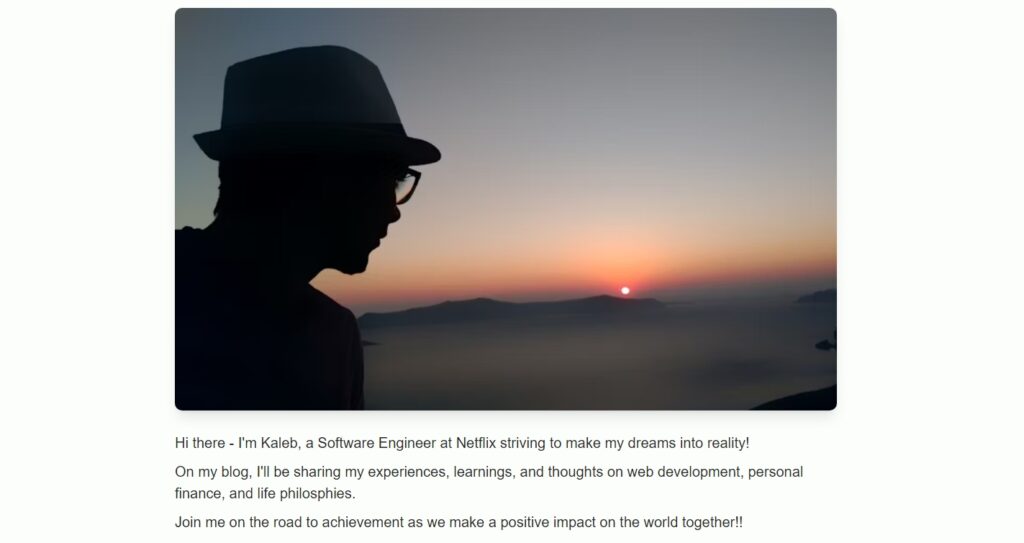
- Material Design: Utilizes material design for a modern, component-based structure.
- Focused on Content: Emphasizes blog posts and personal insights.
- Modern Aesthetic: Combines simplicity with an easy-to-follow layout.

- Clean Navigation: Simple and easy navigation separates the larger navigation from the content below.
- Color Scheme: Perfectly fitting colors create a cohesive visual experience.
- Fun Facts Section: The “About Me” page includes fun facts, adding a personal touch that lets her personality shine through.

- Dark/Light Mode Toggle: A lamp icon to switch between modes, with animations adding a delightful touch.
- Impactful UX: Simple yet impactful UX elements make the site enjoyable to navigate.
- Content-Rich: Includes blog articles and detailed project descriptions.
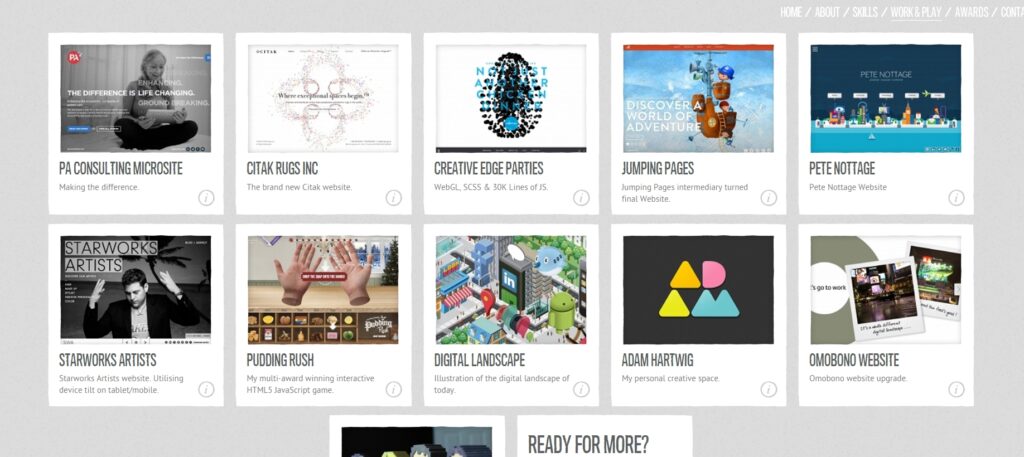
- Striking Graphics: Combines coding and design in an elegant presentation.
- Project Mapping: Visual tour of previous projects.
- Professional and Jazzy: Balances simplicity with detailed professional information.
8. Rob Bowen

- Sleek UI: Simple, easy-to-navigate interface.
- Comprehensive Information: All necessary details are readily available.
- Neat Presentation: Keeps the site tidy and user-friendly

- Sweeping Animations: The entire page comes to life with animations.
- Personal Touch: Feels like a one-on-one chat, with Brice walking you through his projects.
- Visual Storytelling: Each project is presented as part of his development journey.

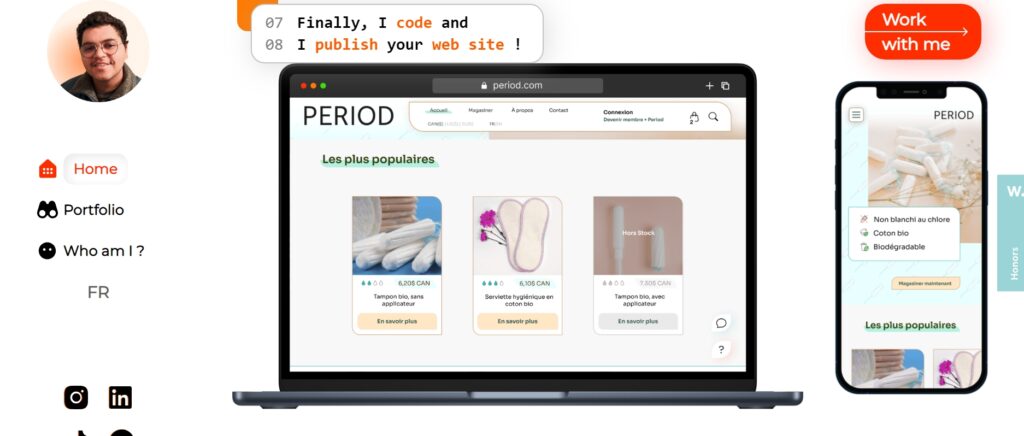
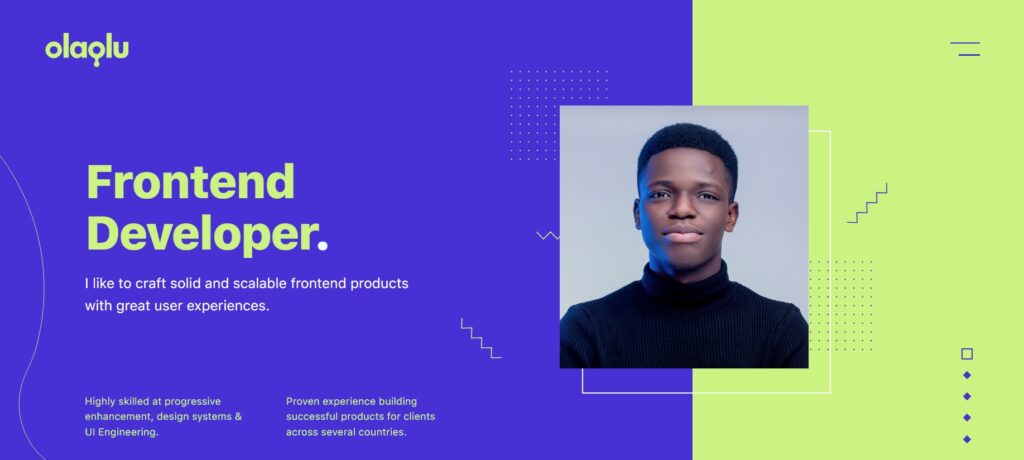
- Bright Color Palette: Lively and eye-catching design.
- Clear Skill Presentation: Skills and services are immediately visible.
- Easy Contact: Includes a contact form and social media links prominently.
Key Elements to Emulate
Creating an exceptional web developer portfolio involves more than just showcasing your projects. It’s about making a memorable impression, demonstrating your skills, and conveying your personality and professionalism. Here are detailed insights into the key elements that can help you craft a standout portfolio:
1. Personal Branding
Infuse Your Portfolio with Your Personality:
- Relatable and Memorable: Adding a personal touch to your portfolio can make you more relatable and memorable to potential clients or employers. Share your journey, hobbies, and unique attributes that set you apart from others. For example, if you love hiking, incorporate elements of nature into your design or write about how your adventures inspire your problem-solving approach.
- About Me Section: This is your chance to let your personality shine. Include a friendly photo, a short bio, and fun facts about yourself. This humanizes your portfolio, making it more engaging.
- Personal Blog: Maintain a blog where you share industry insights, tutorials, or personal stories. This not only showcases your knowledge but also gives a glimpse into your personality and thought process.
- Visual Identity: Develop a unique visual identity that reflects who you are. This could be a logo, a color scheme, or specific design elements that are consistently used throughout your portfolio.
2. Detailed Case Studies
Explain Your Projects in Detail:
- Role and Contributions: Clearly outline your role in each project, whether you worked as a lead developer, UI/UX designer, or in any other capacity. Specify your contributions and responsibilities.
- Challenges Faced: Discuss the challenges you encountered during the project. This demonstrates your problem-solving skills and resilience. For instance, mention any technical hurdles, tight deadlines, or collaboration issues you overcame.
- Technologies Used: List the technologies, frameworks, and tools you utilized for each project. This not only showcases your technical expertise but also indicates your versatility and adaptability.
- Outcomes and Results: Highlight the outcomes and successes of your projects. Use metrics and statistics where possible, such as improved site performance, increased user engagement, or successful project delivery within the deadline. Providing concrete results helps potential clients or employers understand the impact of your work.
3. Interactive and Engaging
Use Interactive Elements to Engage Visitors:
- Interactive Features: Incorporate interactive elements like hover effects, animations, and micro-interactions. These features can make your portfolio more dynamic and engaging. For example, consider adding hover effects on project thumbnails that reveal more information or animations that guide users through your content.
- Live Demos: Include live demos of your projects. Allow visitors to interact with the sites or applications you’ve built. This firsthand experience can be very compelling.
- Gamification: Some developers have used gamification in their portfolios to great effect. For instance, Bruno Simon’s portfolio allows visitors to drive a virtual car to navigate through his work. This kind of creativity can make your portfolio unforgettable.
- Interactive Tutorials: If you’ve developed unique techniques or solutions, consider creating interactive tutorials that visitors can follow. This not only demonstrates your expertise but also adds value to your portfolio.
4. Responsive Design
Ensure Your Portfolio Looks and Works Great on All Devices:
- Mobile-Friendly: With a significant number of users accessing websites on mobile devices, ensure your portfolio is fully responsive. This means it should look and function perfectly on smartphones, tablets, and desktops.
- Adaptive Layouts: Use flexible grid layouts and scalable images that adjust smoothly to different screen sizes. Ensure that navigation is intuitive and buttons are easily clickable on smaller screens.
- Performance Optimization: Optimize your portfolio for fast loading times. Use techniques like lazy loading for images, minimizing CSS and JavaScript, and leveraging browser caching. A fast, responsive site enhances the user experience.
- Testing Across Devices: Regularly test your portfolio on various devices and browsers to ensure consistent performance and appearance. Tools like Google’s Mobile-Friendly Test can help identify issues.
5. Visual Appeal
Use High-Quality Images, a Consistent Color Scheme, and Clean Typography:
- High-Quality Visuals: Invest in high-quality images and graphics. Blurry or low-resolution visuals can detract from the professionalism of your portfolio. Use screenshots of your projects, custom graphics, and professional photography to enhance visual appeal.
- Consistent Color Scheme: Choose a color scheme that reflects your brand and stick to it throughout your portfolio. Consistency in color use can make your site look cohesive and professionally designed.
- Clean Typography: Select clean, readable fonts and maintain consistency in font sizes and styles. Good typography enhances readability and overall aesthetics. Consider using web fonts that load quickly and look great on all devices.
- Whitespace and Layout: Utilize whitespace effectively to avoid a cluttered look. A well-structured layout with sufficient spacing between elements makes your portfolio easier to navigate and more visually appealing.
- Attention to Detail: Pay attention to the small details like iconography, button styles, and the alignment of text and images. These subtle elements contribute significantly to the overall polish of your portfolio.
Conclusion
An outstanding web developer portfolio is a blend of personal branding, detailed project case studies, interactive and engaging elements, responsive design, and visual appeal. By incorporating these key elements, you can create a portfolio that not only showcases your technical skills but also tells your unique story, engages visitors and leaves a lasting impression. Use these insights to build a portfolio that reflects your professional journey and sets you apart in the competitive world of web development.